Problema:
Si una persona intenta utilizar el teclado para acceder los enlaces, botones o a las opciones en el menú, visualmente no es posible de saber en cual elemento está el foco ubicado.
Solución:
Esta falla se puede en la mayoría de las partes se puede corregir con código CSS.
Nota: Puede ser que aún añadiendo el código, otros elementos NO muestren visualmente si está enfocado. Habrá que corregir añadiendo otro código para esa excepción.
Procedimiento para usuarios de Theme The7:
-
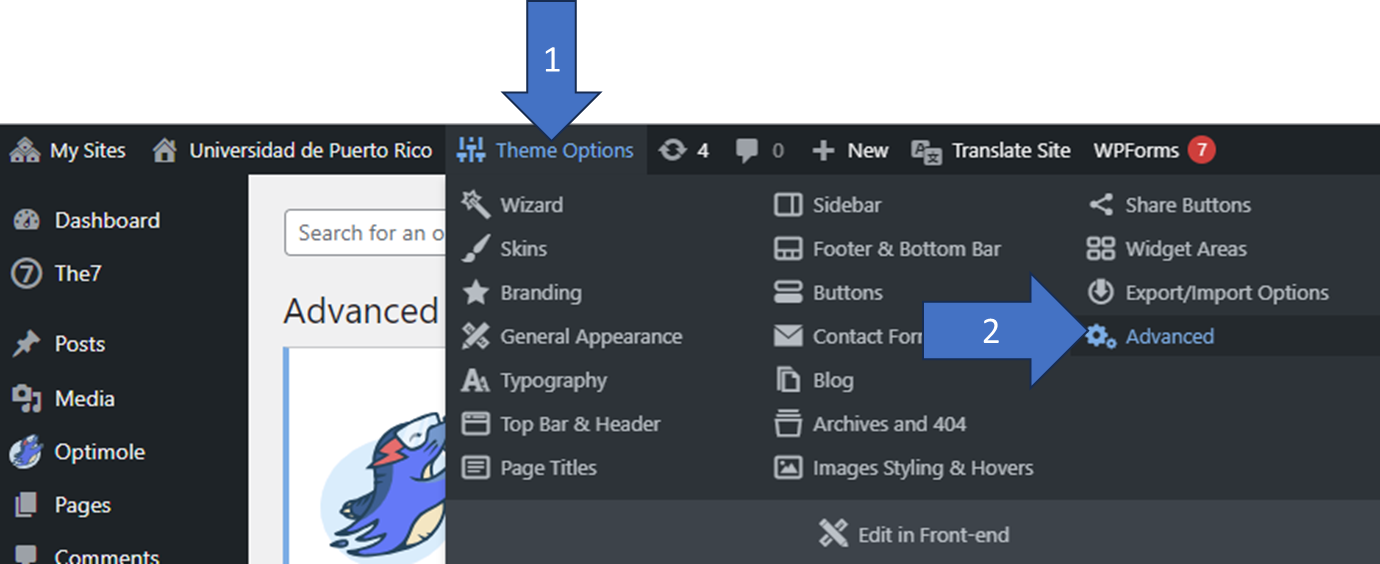
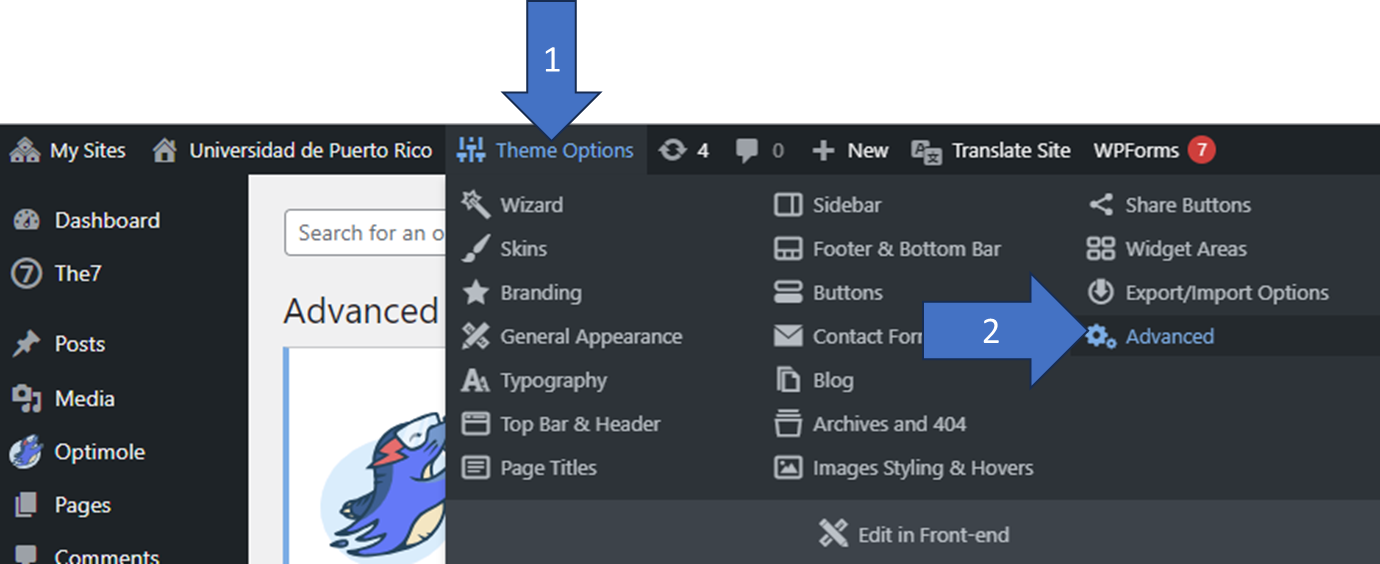
- En el área de administración de su página vaya al menú superior y busque «Theme Options» → «Advanced»

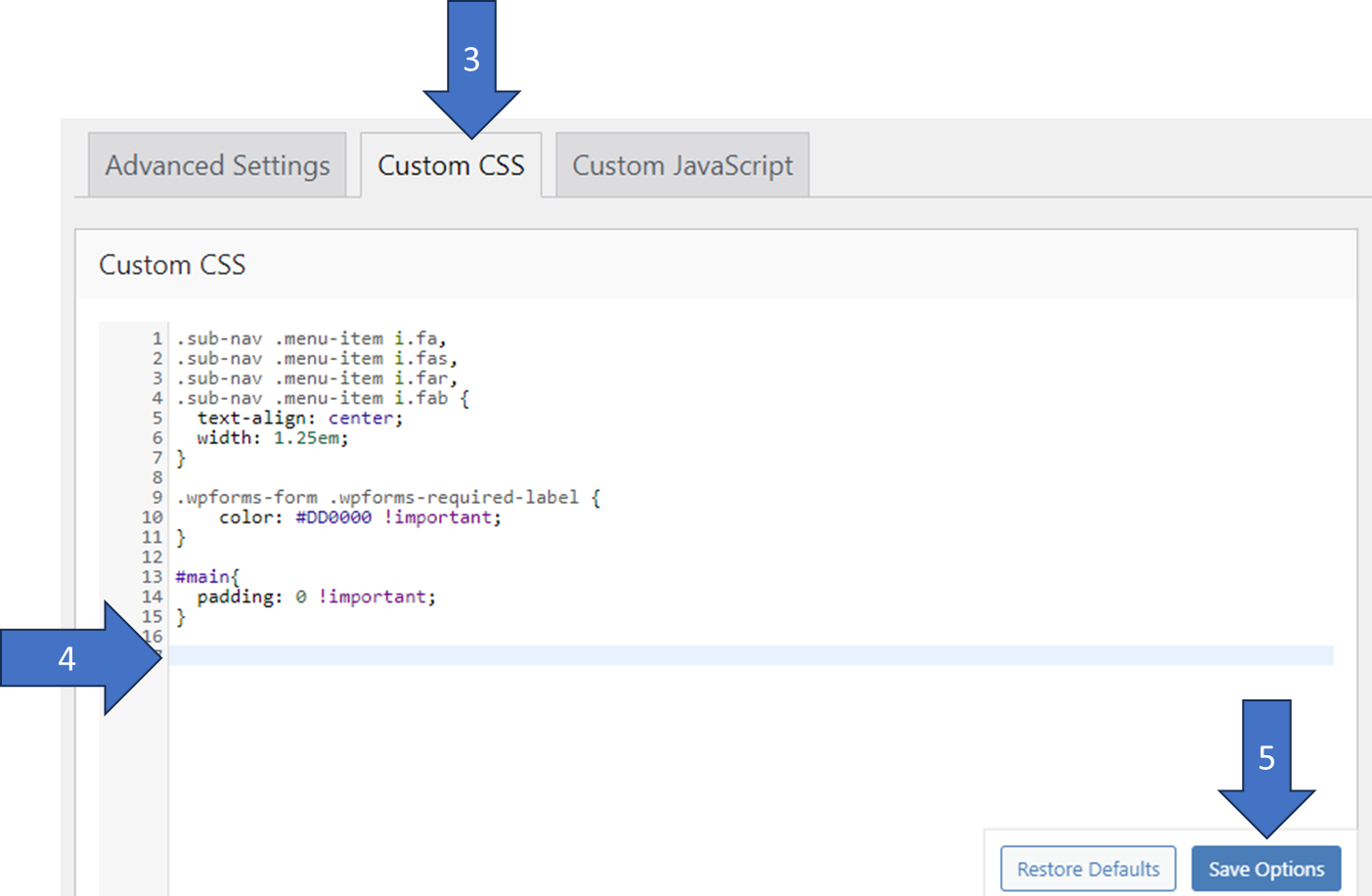
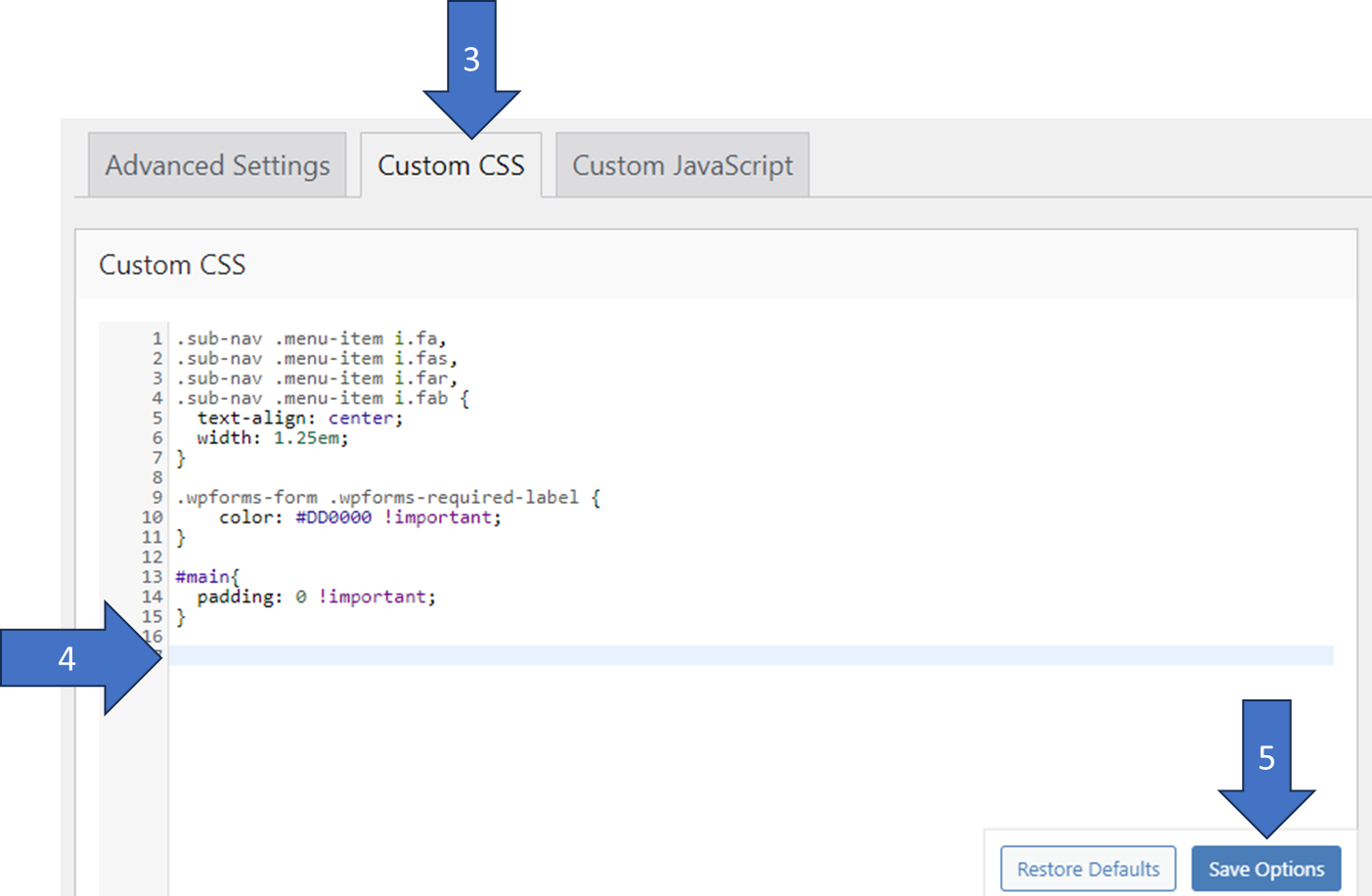
- Dele clic al «Tab» que dice «Custom CSS» (flecha 3)

- En el espacio provisto, añada el siguiente código (puede cambiar el color #f28c20 por el que más le convenga, según su página): (flecha 4)
[code language=»css»]a:focus{ border: 3px solid #f28c20; display:inline-block; }[/code]
- Al final, dele al botón «Save Options» que se encuentra al final abajo para guardar los cambios (flecha 5)
- Vaya a su página «frontend» en su navegador. Recomiendo que abra una nueva pantalla en modo «incognito», para que no aparezcan opciones de «administrador» (ese menú en de franja negra sobre su página). Intente usar el «Tab» y observe si los elemento en focos son «marcados».
- En el área de administración de su página vaya al menú superior y busque «Theme Options» → «Advanced»
Problema:
El elemento «Blog Masonry and Grid» despliega un listado de «post» (generalmente noticias) que consiste en una imagen, un título, fecha autor (opcional), y un resumen de la noticia (opcional). Generalmente el usuario con el mouse puede seleccionar la noticia que desea leer y le da clic a la imagen o al títutlo. Dado que ambos elementos tienen un enlace por separado, cuando usamos el teclado para navegar habrá 2 selecciones consecutivas que tendrán foco: La foto, y luego el título de la noticia. Este título, si tiene más de una línea, entonces el marco del foco puede verse mal. Tener dos focos para un mismo enlace, puede ser que no sea una falta, pero tomé la decisión de simplificar el «user experience» poniendo un solo foco para cada enlace de noticia.
Imagen del «Blog Masonry and Grid»:

Solución:
En esta ocación hay que usar una combinación de JavaScript y CSS. Javascript se utiliza para evitar que la imagen de la noticia obtenga el foco (simplificando la experiencia a un enlace por noticia). Mientra que el CSS se encarga de arreglar visualmente como luce el «foco» del elemento del titulo. En lugar de usar el elemento de enlace <a> que comprende el título, vamos a enmarcar el elemento <h3> del título para que cuando se active el foco al rededor del mismo, luzca mejor.
Procedimientos para usuarios de Theme The7
Añadiendo el Javascript para eliminar el foco de la imagen:
- Activar el plugin “Header and Footer Scripts” – Este plugin garantiza que si pongo código en “Footer” podré tener acceso a todos los elementos de la página. (si uso “Header” – el programa se ejecuta antes de que se gener la página y no estarán accesible los elementos).

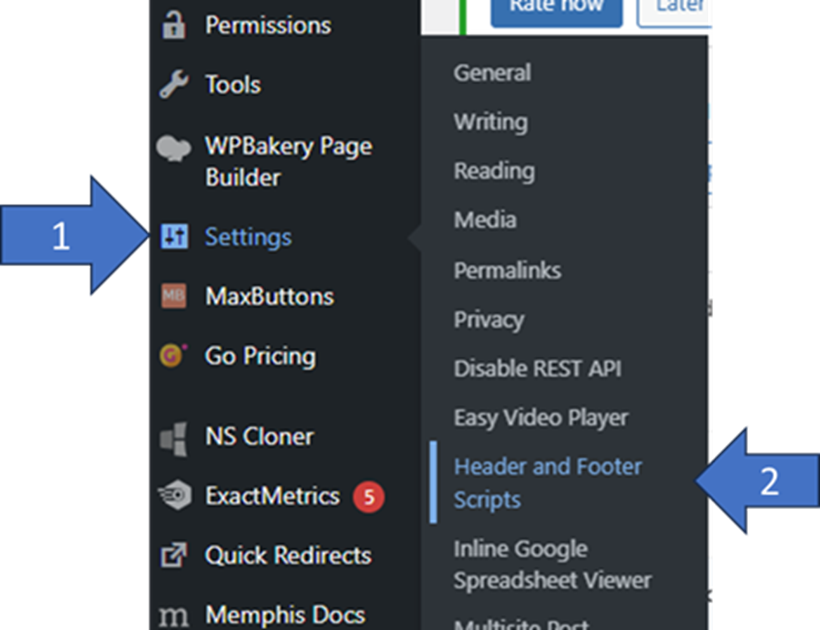
- Después de activar este plugin hay que ir al menú de administración (a la izquierda) de la siguiente forma:

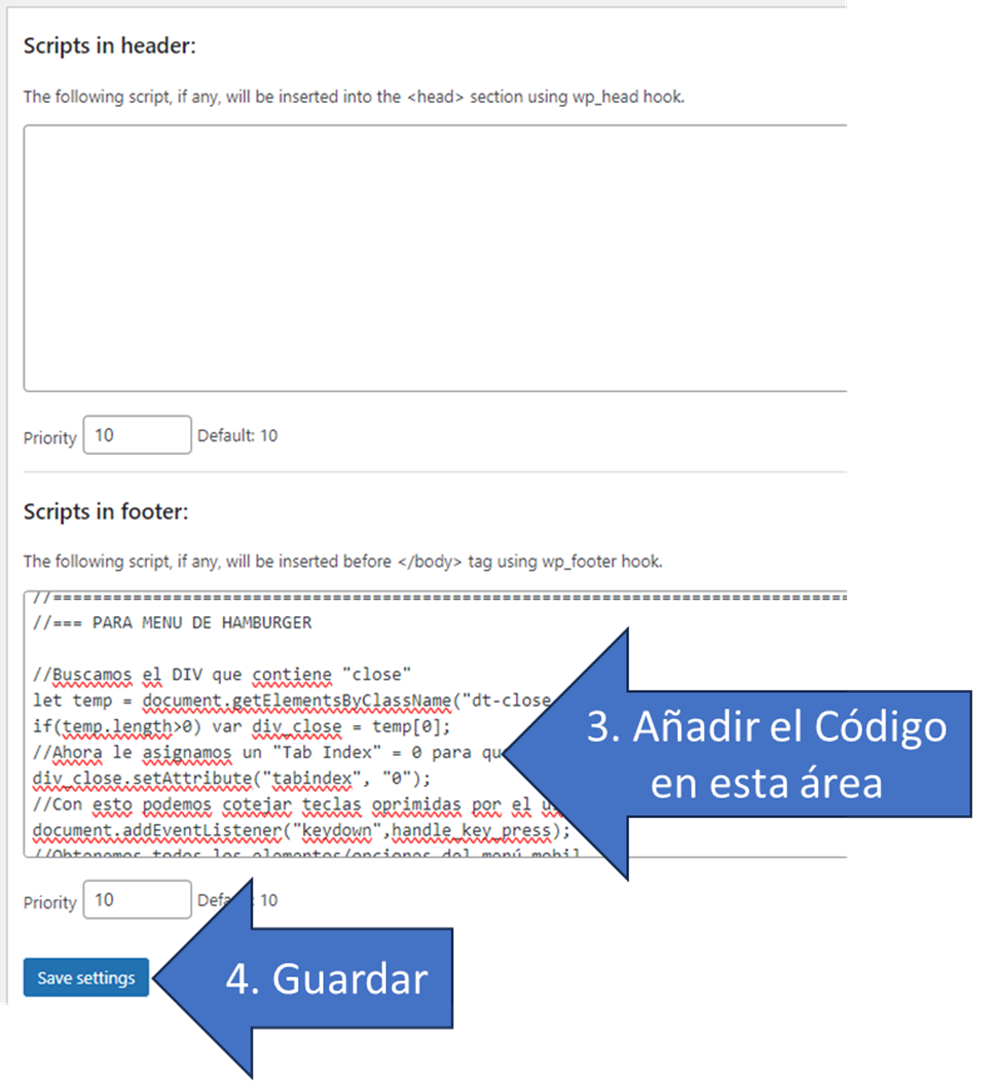
- En la pantalla que se nos presenta, buscamos la sección de “Scripts in footer”. En el área provista, debemos escribir el códifo. – Recuerden al grabar escribir “<script>” al comienzo y “</script>” al final. Si ya tienen código en esta sección, hagan un espacio entre <script> y </script> para insertar el código nuevo sin borrar el viejo.

- A continuación el código JavaScript que se debe insertar:
[code language=»javascript»]
//Para la página de Noticias y Eventos…
var noticias = document.querySelectorAll(‘a.rollover’);
if(noticias)
{
//Esto hace que las imagenes no sean accesibles (le elimino el foco)
noticias.forEach((n)=>{ n.setAttribute("aria-hidden", "true");
n.setAttribute("aria-disabled", "true");
n.setAttribute("tabindex", "-1");});
}
[/code]
Añadiendo el CSS para arreglar el foco del título:
-
- En el área de administración de su página vaya al menú superior y busque «Theme Options» → «Advanced»

- Dele clic al «Tab» que dice «Custom CSS» (flecha 3)

- En el espacio provisto, añada el siguiente código (puede cambiar el color #f28c20 por el que más le convenga, según su página): (flecha 4)
[code language=»css»]
/* TITULOS DE NOTICIAS */
h3.entry-title:focus-within { border: 3px solid #f28c20;} /* h3 con la clase "entry-title" tendrá el marco del foco*/
h3.entry-title:focus-within > a{ border: none;} /*Evita que el anchor <a> tenga marco a la misma vez que h3 */
[/code] - Al final, dele al botón «Save Options» que se encuentra al final abajo para guardar los cambios (flecha 5)
- Vaya a su página «frontend» en su navegador. Recomiendo que abra una nueva pantalla en modo «incognito», para que no aparezcan opciones de «administrador» (ese menú en de franja negra sobre su página). Intente usar el «Tab» y observe si los elemento en focos son «marcados» de forma correcta.
- En el área de administración de su página vaya al menú superior y busque «Theme Options» → «Advanced»